Comm100 Live Chat Custom Variable uses HTML Document Object Model (DOM) or JavaScript variables to read the information on your website. Now Custom Variable will also retrieve QueryString from URL which is not JavaScript based.
To utilize custom variables, you need to have that content/information on your website already, and then specify the DOM, JavaScript variable expression or QueryString from the URL in Comm100 Live Chat to read that content/information to your chat console.
Set Up Custom Variable by DOM
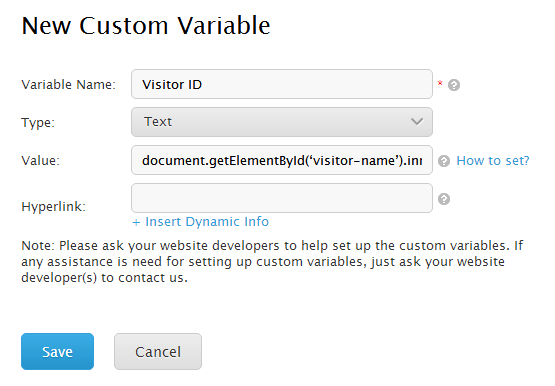
You can locate the DOM elements using a set of selectors, such as ID, tag name and class. For example, if you have visitor’s name on your website defined by ID, the expression you need to set in Comm100 Live Chat would be:
document.getElementById('visitor-name').innerText
Note: If you choose the Text type, the value must be placed inside single quotations (i.e. ‘some-input’)
Set Up Custom Variable by JavaScript Variable
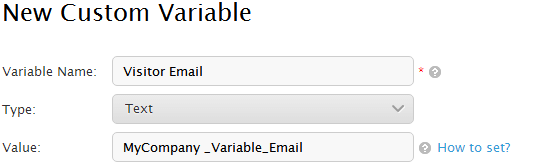
If your visitors’ information is defined by JavaScript variables, the expression should be set according to your own JavaScript variables. For example, you have a JavaScript variable on your website telling your visitors’ email:
<script type="text/javascript"> var MyCompany_Variable_Email="email@mycompany.com"; </script>
In such cases, you can set the expression in your Comm100 Live Chat control panel accordingly as MyCompany _Variable_Email.
After you successfully set up custom variables in your Comm100 Live Chat account, content/information of the custom variables’ expressions will be captured and passed to Comm100 Live Chat.
Set Up Custom Variable by Retrieving QueryString from URL
QueryString defines certain variable name and variable value that can be appended to the Chat Window URL. A QueryString includes keyword CUSTOM!, the variable name and its value. A sample would be CUSTOM!VariableName=Value.
For example, you have a Chat Now text button on your website that links to your Chat Window with an URL like: https://chatserver.comm100.com/chatwindow.aspx?planId=999&siteId=10000&newurl=1&CUSTOM!Skill=English&CUSTOM!Product=LiveChat
There are two QueryStrings in this URL, which are CUSTOM!Skill=English and CUSTOM!Product=LiveChat.
Note: The QueryString URL is a simple chat link, which does not require you to install the Live Chat Code . The Chat Window URL which opens the Chat Window directly, includes the Chat Server Address, Campaign/Code_Plan ID and Site ID. Please change the URL accordingly.
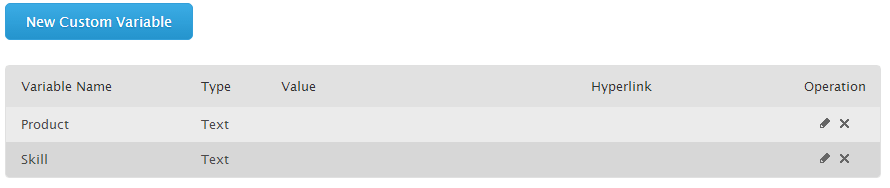
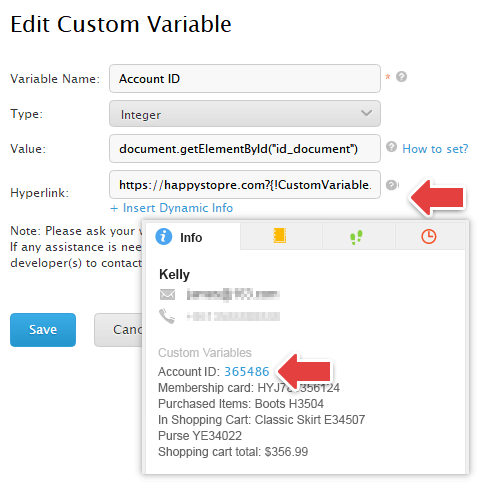
To set up Custom Variable by retrieving QueryString from URL, you can keep the Value box empty. The following example shows you can only need to define the Variable Name.
Note: The Variable Name needs to be the same as it is in the QueryString. In this example, the Variable Name is Product, Skill.
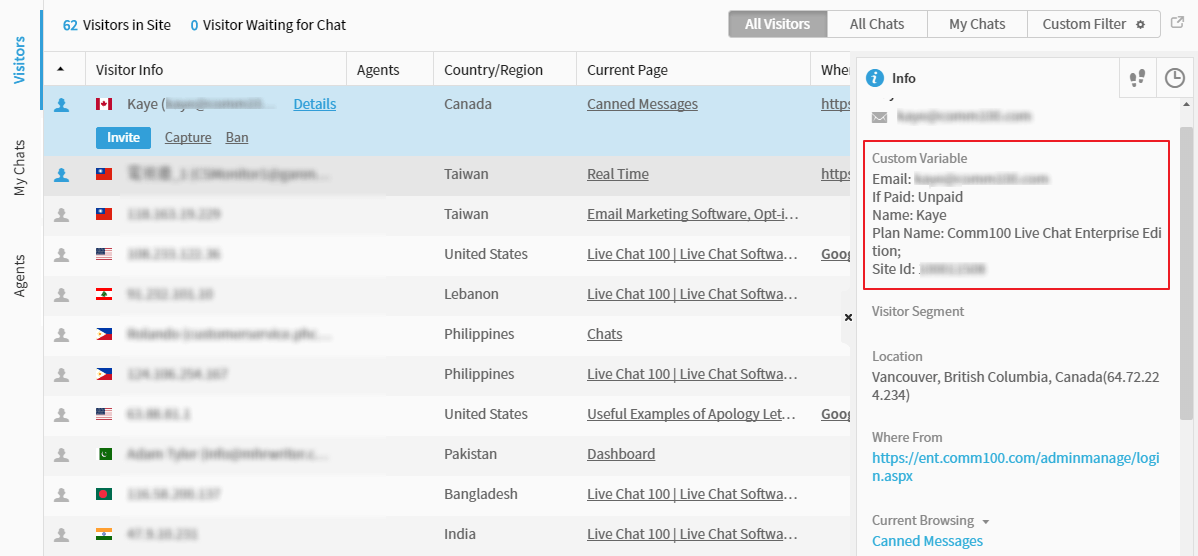
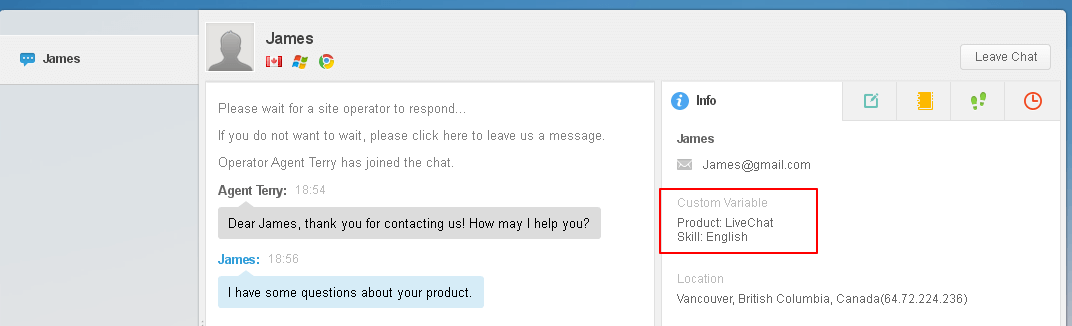
Now everything is ready. After your customer clicks the Chat Now button on your webpage, chat window opens and live chat system will detect the keyword CUSTOM!and the variable name after that. If the variable name from the QueryString matches the Variable Name you created on your live chat account, the value from the URL will be captured and passed to live chat system. Below shows a sample screenshot of where agents can see the custom variables in Agent Console.
Set Custom Variable via API
You can also create a custom variable with an API request. You will have to submit a POST request with the URL https://hosted.comm100.com/api/v2/livechat/customvariables, Authorization Key and a JSON object with keys: id, name, type, value and hyperlink. Details in the API Guide.
Sample Request
curl -H "Authorization: Bearer jRhriWa2_yX-z1Y5ABCytDz3CrSBbCK155hRCw85FHTaYzTG9S7ZLHrDzOk
-aM-jE_GaqwzEXNzbk_IJw2RgFcrqpSHiSnolFgij80g_tU6f1Tmr6LDCj-puxRgceKMCIlC1PibtzxY2A_BRb
fmGPgS0xO6BkGa_TFv2jRVzz-e50P6OaTA05BkaBuEqWVi7FEtqqg33_-kHrMFaiP3HmPumTyB6gqDzDopLn1x
UTdSzWolvAD0lL6WYLU_hszD_K-qhJa_xnMKpOnLLEm22kQ"
-x POST -H "Content-Type: application/json"
-d "{"name" : "justfortest","type" : "text","value" : "aaaaa"}"
https://hosted.comm100.com/api/v2/livechat/customvariables
Response
{
"id": 6,
"name": "justfortest",
"type": "text",
"value": "aaaaa",
"hyperlink": ""
}
After a successful request, a new custom variable will be created.
Add Link to Custom Variable
You can add a custom link to the value of a custom variable so that you can check out the details about the value within just one click. For example, if you have a custom variable Account ID linked to your visitor’s profile page, then you can click on the account ID to see the visitor’s profile right away without having to manually search in your CRM or other platforms.
You can click on Insert Dynamic Info, and add more information like City, Country or other existing Custom Variable values to this URL. So hyperlink will be changed according to the actual values read by the chat system.