The Comm100 Live Chat Drupal Plugin allows you to install live chat on your website in just a few clicks. In addition to the plugin, you can also easily add live chat to your Drupal website using Custom Blocks. When your live chat campaign is using a Static Image Button, Adaptive or Text Link Chat Button type, you can add the chat button to your website by adding Custom Drupal Blocks which allows you to put the chat button in a fixed position like the Header or Footer of your Drupal site.
Based on your Drupal version, please select the relevant steps below to add live chat to your site.
- Install Live Chat on a Drupal 8 Website with Custom Blocks.
- Install Live Chat on a Drupal 7 Website with Custom Blocks.
Install Live Chat on a Drupal 8 Website with Custom Blocks
- Log into your Drupal website admin panel.
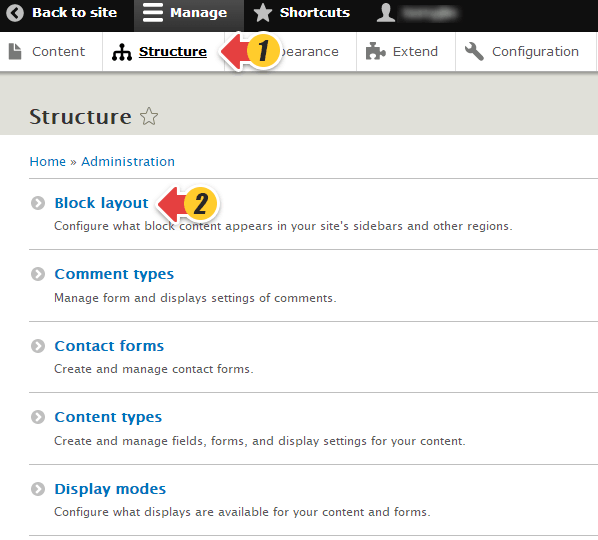
- Navigate to the Block layout section under Structure.
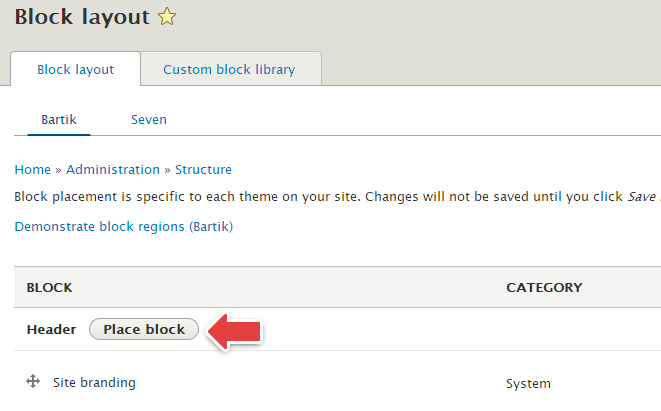
- Click the Place Block button next to Header.
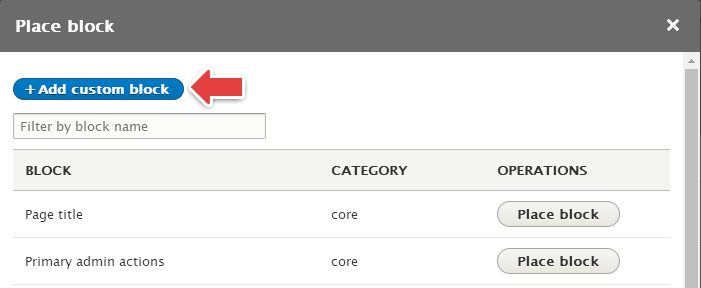
- Click Add Custom Block.
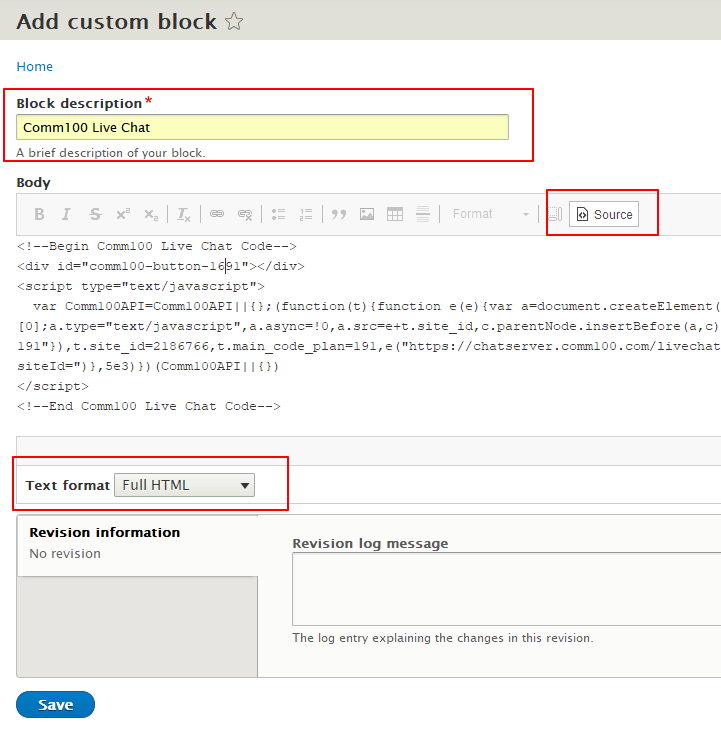
- Add the Block Description, make sure you enable Source, select Full HTML as the Text Format, and click the Save button.
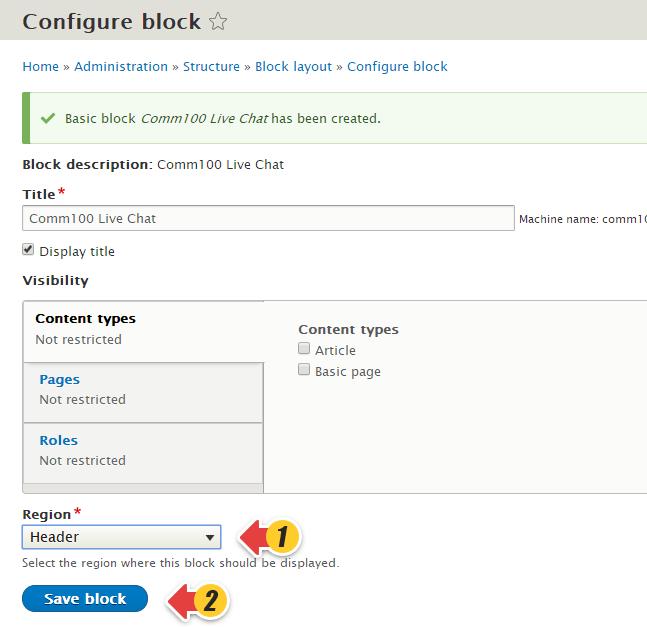
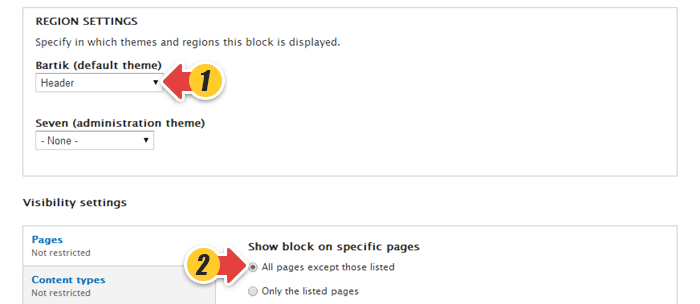
- Select Header as the Region, and click Save block.
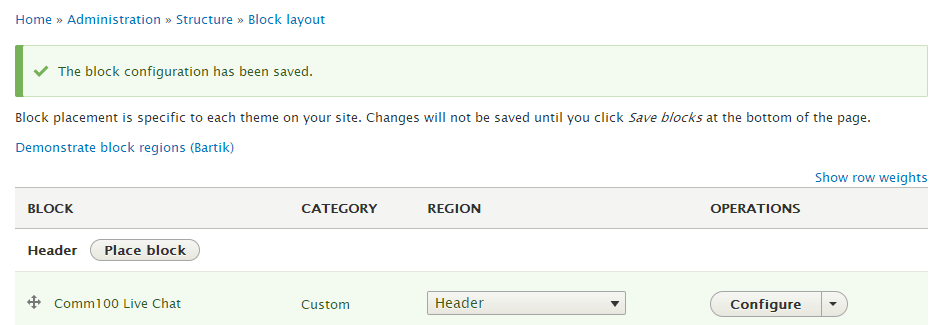
- Block configuration has been saved.
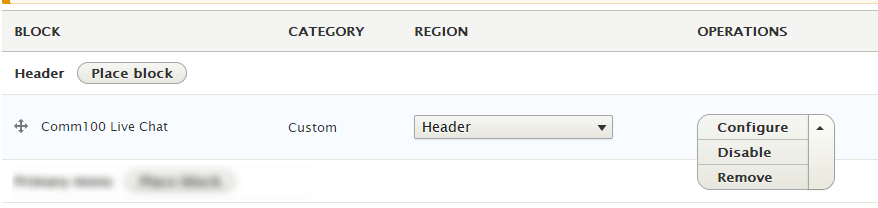
Note: If you are using a Statics Image or Text Link chat button type, the live chat button will be displayed in the fixed Region where you placed the block. You can further Remove, Disable, Delete custom blocks in your Drupal account.
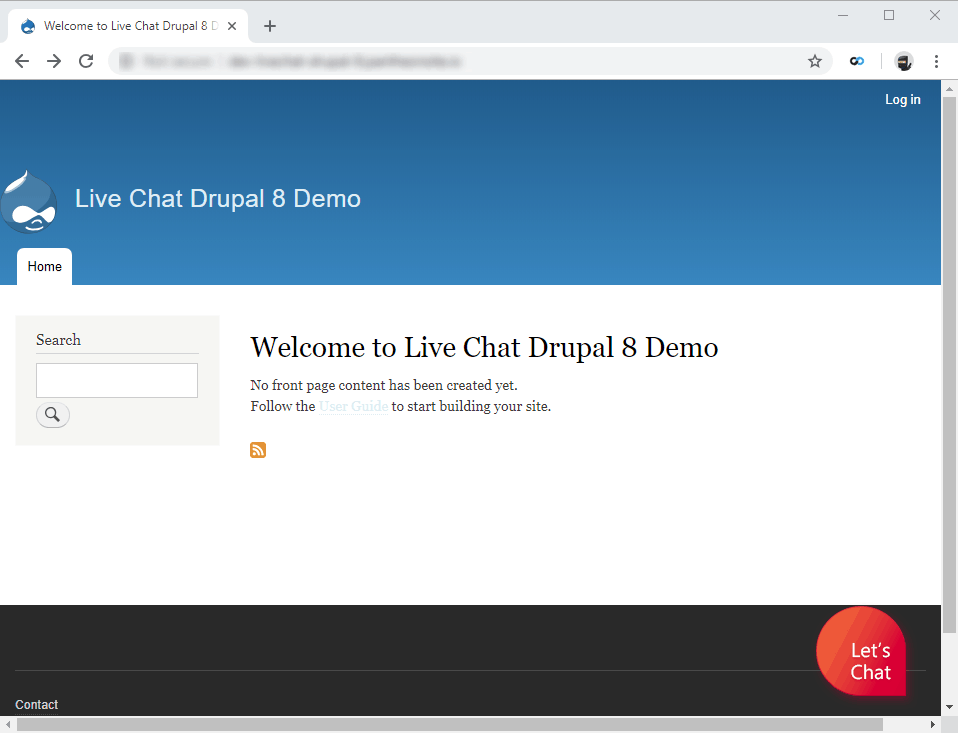
Now Comm100 Live Chat has been added to your Drupal site successfully.

Install Live Chat on a Drupal 7 Website with Custom Blocks
- Install Comm100 Live Chat plugin to your Drupal website.
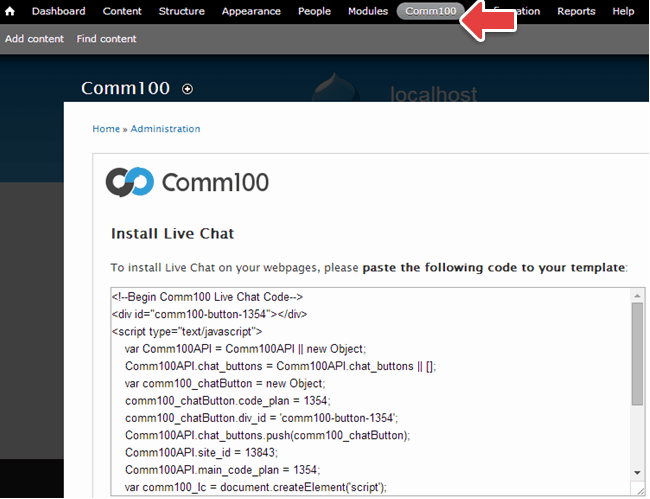
- Navigate to the Comm100 tab to get the code.
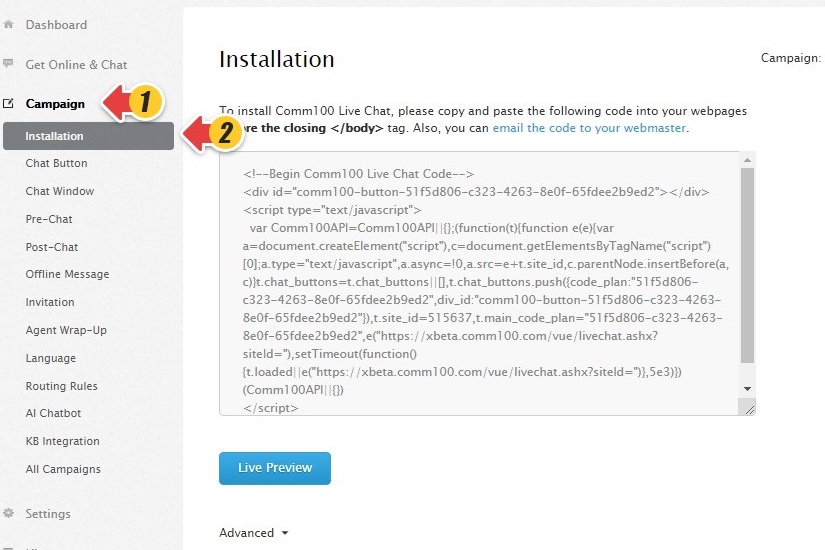
Note: If you don’t see the code, please log into your Comm100 Control Panel and find the code under Campaign > Installation.
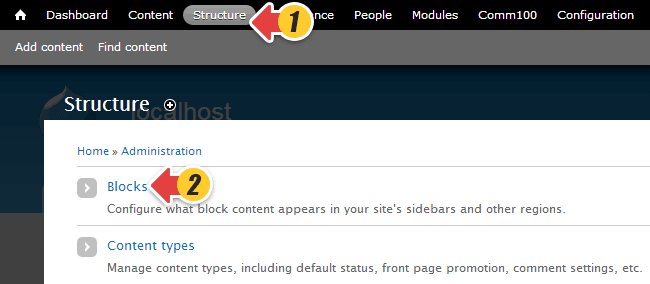
- Navigate to the Blocks section under Structure.
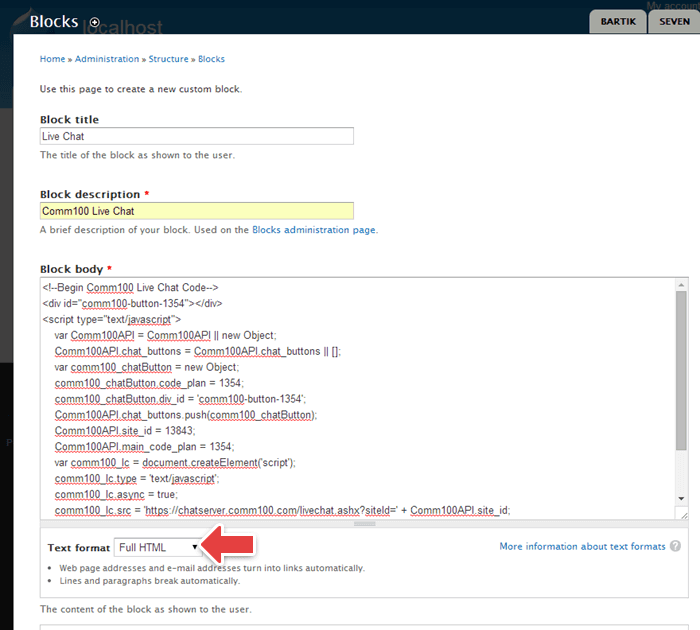
- Click Add Block to create a new block for Live Chat.

- Input the block information and paste the live chat code into the block body.
Note: Please select Full HTML as the Text format.
- Specify the block position under theme and on which pages the block should be displayed.
Note: If you are using a Statics Image or Text Link chat button type, the live chat button will be displayed in the fixed Region where you placed the block. You can further Remove, Disable, Delete custom blocks in your Drupal account.
- Save the block and preview the Live Chat on your website to make sure it is working properly.